Panelはエレメントを種々の形に並べて配置するコンテナの役割をするエレメント
Panelから拡張されるクラスの一覧は以下の通り
> [System.Windows.Controls.Panel] をBaseTypeとするもの
IsPublic IsSerial Name BaseType
-------- -------- ---- --------
True False StackPanel System.Windows.Controls.Panel 積み重ね配置
True False WrapPanel System.Windows.Controls.Panel 次の行/列へ折り返す配置
True False DockPanel System.Windows.Controls.Panel 互いに引っ付いた配置
True False Grid System.Windows.Controls.Panel 格子状の配置
True False Canvas System.Windows.Controls.Panel 画布に描く配置
True False UniformGrid System.Windows.Controls.Panel Gridの簡素なやつ
True False TabPanel System.Windows.Controls.Panel WebのTab的な配置
True False ToolBarOverflowPanel System.Windows.Controls.Panel WebのToolBar的
True False VirtualizingPanel System.Windows.Controls.Panel Webの縦Panel的
上記のうち「WrapPanel」について
折り返し配列は以下の4つのパターン
Orientation="Horizontal" FlowDirection="LeftToRight" → ↓ 左上から開始、左から右、左下への折り返し(標準)
Orientation="Horizontal" FlowDirection="RightToLeft" ← ↓ 右上から開始、右から左、右下への折り返し
Orientation="Vertical" FlowDirection="LeftToRight" ↓ → 左上から開始、上から下、右上への折り返し
Orientation="Vertical" FlowDirection="RightToLeft" ↓ ← 右上から開始、上から下、左上への折り返し
ItemHight, ItemWidth プロパティ
配下のアイテムのサイズを強制的に指定する(指定ないときは最大までストレッチ)
実際に確認してみる
- PowershellだけでWPF表示(Powershell3.0でも2.0でも稼働)
- .Netframeworkは3.0以上が必要
- WPFの約束としてPowershellはSTAモードで動く必要あり
- 以下コードを
①Powershellコンソールにコピペして実行
②ISEで実行する時はすでにSTAモードなので適時修正して実行
注意:ブラウザによってはコピペで行頭に余分な空白が出来てしまうことあり
C:\temp> □'@ ← ここの行の行頭に空白あると動かない
---------------------------------------------
if ($host.Version.Major -eq 3) {
powershell.exe
} else {
if ($host.Runspace.ApartmentState -eq "STA") {return}
powershell.exe -version 2 -sta
}
$xaml_win = @'
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="180" Width="250">
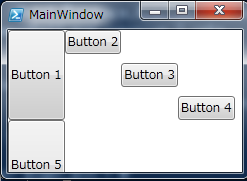
<WrapPanel ItemHeight="90">
<Button>Button 1</Button>
<Button VerticalAlignment="Top">Button 2</Button>
<Button VerticalAlignment="Center">Button 3</Button>
<Button VerticalAlignment="Bottom">Button 4</Button>
<Button VerticalAlignment="Stretch">Button 5</Button>
<!--<Button>Button 5</Button> 上記と同じ-->
</WrapPanel>
</Window>
'@ # <--ブラウザによっては、コピペ時に行頭に空白出来る。空白削除する必要あり
if ($host.Version.Major -eq 3) {
add-type -assembly WindowsBase,PresentationCore,PresentationFramework,System.Xml,System.Xaml
} else {
add-type -assembly WindowsBase,PresentationCore,PresentationFramework,System.Xml
}
$form = [System.Windows.Markup.XamlReader]::Parse($xaml_win)
[void]$Form.ShowDialog()
exit
--------------------------------------------------------------

0 件のコメント:
コメントを投稿